Qualität, Tempo, Preis: Das Dreieck, das uns alle austrickst

Kennst du das? Du sitzt mit einem Kunden, einem Kollegen oder einfach mit dir selbst da, und die Wunschliste ist klar: Es soll richtig gut, bitte günstig, und am besten gestern fertig sein. Klingt vernünftig – wir wollen ja alle das Beste. Aber irgendwas knirscht da. Denn wenn man mal ehrlich ist: Das klappt so gut wie nie.
Willkommen im sogenannten magischen Dreieck des Projektmanagements. Keine Sorge, das klingt schlimmer als es ist. Es ist eigentlich nur ein schickes Wort für eine sehr einfache Wahrheit: Du kannst zwei Dinge haben. Nie alle drei.
Die drei Zauberwörter: Qualität, Schnell, Günstig
Stell dir vor, du willst eine Website bauen lassen. Oder ein Logo. Oder ein Produkt entwickeln. Du darfst dir zwei von diesen drei Dingen aussuchen:
- Es soll gut sein (Qualität)
- Es soll wenig kosten (Günstig)
- Es soll schnell fertig sein (Schnell)
Jetzt kommt der Haken: Sobald du alle drei willst, fängt das System an zu streiken. Denn in der echten Welt bedeutet „günstig“ meist, dass man weniger Budget hat. Weniger Budget heißt: Weniger Zeit, weniger Leute, weniger Möglichkeiten. Wenn es gleichzeitig schnell gehen soll, bleibt kaum Raum für Qualität. Und wenn du Wert auf hohe Qualität legst und trotzdem sofort Ergebnisse willst, musst du mit ordentlich Kosten rechnen – gute Leute arbeiten nicht für Luft und Liebe, und Überstunden sind auch nicht kostenlos.
Ein simples Spiel, das mehr sagt als 100 Meetings
Damit man das Ganze nicht nur theoretisch versteht, sondern auch fühlen kann, haben wir ein kleines Spiel auf dieser Seite eingebaut. Drei Schalter: Qualität, Günstig, Schnell. Du kannst immer zwei aktivieren – der dritte Schalter springt dann automatisch aus. Und zwar nicht freundlich mit einem Hinweis, sondern völlig random. Der eine fliegt raus, der andere bleibt. Kein Verhandeln. Kein Tricksen. Einfach Realität, wie sie ist.
Das wirkt im ersten Moment witzig – fast wie ein Gag. Aber es hat einen ernsten Kern. Denn genau so verhalten sich viele Projekte: Man versucht, alles auf einmal zu wollen, und wundert sich dann, warum es nicht klappt. Warum das Ergebnis mittelmäßig ist. Warum sich das Team aufreibt. Oder warum die Kosten explodieren.
Was wir alle daraus lernen können (ohne Business-Buzzwords)
Die Idee hinter dem magischen Dreieck ist kein Management-Blabla. Es ist eigentlich ein ganz menschlicher Denkfehler: Ich bin der Meinung, mit ein bisschen Druck hier und ein paar Abkürzungen da könnten wir irgendwie alles gleichzeitig haben. Und klar, Ausnahmen gibt es immer. Aber in der Regel gilt: Wenn du bei einem Projekt mit festen Zeitvorgaben arbeitest, dann musst du irgendwo anders Abstriche machen. Entweder du gibst mehr Geld aus, oder du nimmst in Kauf, dass es vielleicht nicht perfekt wird.
Das Schöne an diesem Modell ist, dass es nicht belehrt. Es zwingt dich nicht zu einer Entscheidung. Es zeigt dir nur: Wenn du A und B willst, musst du mit C leben. Und das kann sehr befreiend sein. Statt ständig zu kämpfen, kann man klar sagen: „Okay, uns ist Qualität und Preis wichtig – dann dauert’s halt ein bisschen.“ Oder: „Wir brauchen das Ergebnis bis Montag – dann zahlen wir eben mehr.“
Schnell und Günstig? Dann bitte nicht so genau hinschauen.
Das klingt erstmal verlockend: „Wir brauchen schnell was, aber bitte ohne großes Budget.“ Wer hat das noch nie gesagt? Vielleicht ging es um ein Logo, ein Flyer-Design, eine Website oder irgendein anderes kreatives Projekt. Und manchmal klappt das sogar. Irgendwas wird geliefert. Irgendwas funktioniert.
Aber die Frage ist: Wie lange? Und wie gut?
Wenn man etwas schnell und billig macht, bleibt oft nicht viel Zeit für Details. Keine lange Konzeptphase, keine ausführliche Korrekturschleife, keine Liebe zum letzten Pixel. Hauptsache fertig. Für einfache Dinge kann das reichen. Aber wenn du langfristig mit dem Ergebnis leben musst – na ja, dann sieht man’s irgendwann: Fehler, Ecken, Kanten. Oder schlimmer noch: etwas, das technisch funktioniert, aber niemandem gefällt.
Günstig und gut? Dann dauert’s halt.
Jetzt mal andersrum gedacht: Du willst etwas, das gut ist – hochwertig, durchdacht, professionell. Und du willst es zu einem fairen Preis, weil das Budget nun mal begrenzt ist. Total verständlich.
Aber dann brauchst du eine Sache: Zeit.
Wenn gute Leute für wenig Geld arbeiten sollen, brauchen sie dafür Flexibilität. Keine engen Deadlines, kein Projekt-Feuerwehr-Modus. Vielleicht müssen sie die Arbeit in ihre freien Slots dazwischenquetschen. Vielleicht braucht es längere Abstimmungsphasen oder ein paar Wochen mehr Puffer. Aber das ist völlig okay – wenn du dir bewusst machst, dass du für Qualität und Budget auf die Bremse drücken musst. Und wenn du Geduld hast, wird oft sogar etwas Besseres draus.
Gut und Schnell? Na dann viel Spaß beim Zahlen.
Last but not least: Du willst hohe Qualität, und du willst sie sofort. Na klar! Wer nicht? Aber dann wird’s eben teuer. Denn in der Praxis heißt das: Jemand muss sich jetzt sofort, mit voller Konzentration und Erfahrung, auf dein Projekt stürzen. Das bedeutet entweder Überstunden oder Priorisierung. Beides kostet Geld. Gute Freelancer oder Agenturen blocken sich nicht einfach spontan ein paar Tage – außer, du gibst ihnen einen richtig guten Grund. Und der Grund heißt meistens: ein ordentliches Honorar.
Aber hey: Wenn es wirklich wichtig ist, wenn du auf eine Messe musst, eine Kampagne startest oder dein Produktlaunch ansteht – dann kann sich das lohnen. Es geht hier nicht um „Wucher“, sondern um Wertschätzung: Wer exzellente Arbeit in kürzester Zeit liefert, hat einen fairen Preis verdient.
Am Ende ist es ganz einfach – wenn man ehrlich zu sich ist
Das magische Dreieck klingt erstmal wie ein theoretisches Modell für Projektmanager. Aber ehrlich gesagt: Es betrifft uns alle. Ob du ein Unternehmen führst, ein Produkt gestaltest oder einfach nur überlegst, wie du dein nächstes Vorhaben angehst – es geht immer um dieselbe Frage: Was ist dir am wichtigsten?
Und das bedeutet nicht, dass du dich „einschränken“ musst. Es heißt nur, dass du bewusster entscheiden kannst. Wenn du weißt, dass du zwei Dinge bekommst, und das dritte automatisch schwieriger wird, hast du plötzlich viel mehr Klarheit. Keine falschen Versprechen, keine Frustration, keine bösen Überraschungen.
Und wenn du dir bei einem dieser drei Punkte unsicher bist – Qualität, Zeit oder Budget – dann melde dich bei mir.
Ich bin erfahrener Webflow-Entwickler und helfe dir dabei, realistische Projektziele zu setzen und sie effizient umzusetzen – mit einem Ergebnis, das nicht nur funktioniert, sondern auch überzeugt.
Dein Erfolg beginnt hier – Starte jetzt!
In einem unverbindlichen Gespräch besprechen wir deine Ziele und nächste Schritte.


Das könnte dich auch interessieren

Wer wissen will, was auf der eigenen Webseite passiert, kommt an Webanalyse nicht vorbei. Doch gerade in Zeiten strenger Datenschutzgesetze wie der DSGVO stellt sich die Frage: Welches Analytics-Tool passt wirklich zu mir – und ist auch rechtlich sicher?
In diesem Beitrag vergleiche ich vier beliebte Tools: Google Analytics, Fathom, Plausible und Matomo. Es geht um Preis, Datenschutz, Funktionsumfang und Benutzerfreundlichkeit. Ich zeige, für wen welches Tool geeignet ist – inklusive meiner persönlichen Empfehlung, die ich auch bei Kundenprojekten erfolgreich einsetze.
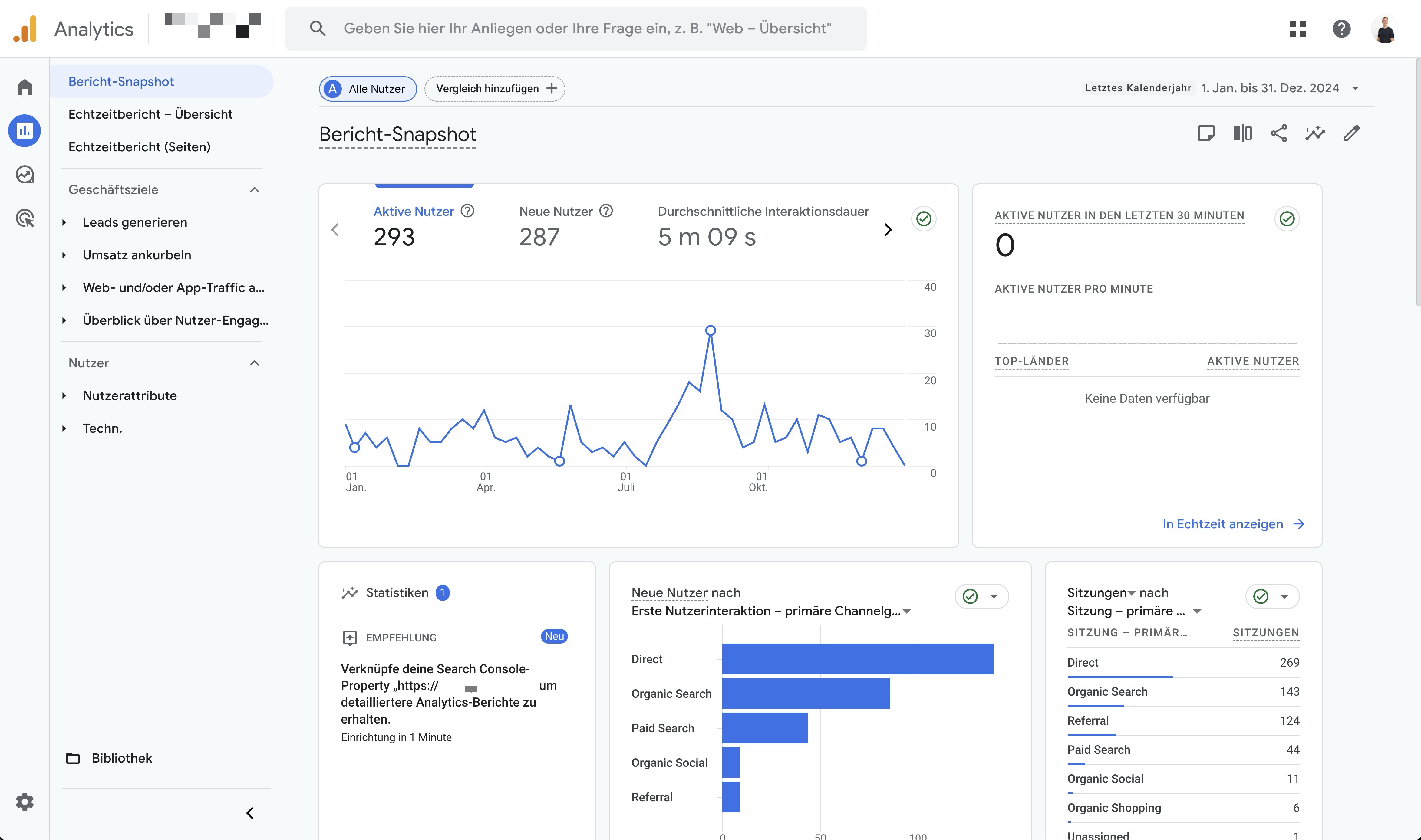
Google Analytics – Der mächtige Branchenstandard

Google Analytics (GA) ist das weltweit bekannteste und meistgenutzte Webanalyse-Tool. Es bietet eine beeindruckende Bandbreite an Funktionen – von Traffic-Quellen über Nutzerverhalten bis hin zu Conversion-Tracking. Für viele Unternehmen ist GA der erste Berührungspunkt mit datengetriebener Optimierung.
Der große Vorteil: Es ist kostenlos nutzbar, solange man mit den standardmäßigen Funktionen zufrieden ist. Seit der Einführung von Google Analytics 4 (GA4) hat sich jedoch einiges geändert – viele Nutzer empfinden die neue Oberfläche als weniger intuitiv, und die Datenmodellierung ist komplexer geworden.
Ein entscheidender Nachteil ist die DSGVO-Problematik: Google überträgt Nutzerdaten (wenn auch anonymisiert) auf US-Server, was nach dem Schrems II-Urteil rechtlich umstritten ist. In mehreren EU-Ländern wurden GA-Einsätze bereits als nicht DSGVO-konform eingestuft.
Wer maximale Kontrolle und rechtssichere Webanalyse will, schaut sich daher zunehmend nach Alternativen um.
Fathom Analytics – Minimalistisch und datenschutzfreundlich

Fathom Analytics ist eine moderne Alternative zu Google Analytics, die sich ganz auf Datenschutz, Einfachheit und Schnelligkeit konzentriert. Das kanadische Unternehmen legt großen Wert darauf, keine personenbezogenen Daten zu speichern und verzichtet vollständig auf Cookies – ein klarer Vorteil in Bezug auf die DSGVO-Konformität.
Die Benutzeroberfläche ist bewusst minimalistisch gehalten: Besucherzahlen, Seitenaufrufe, Referrer und Bounce-Rate sind auf einen Blick ersichtlich. Für viele kleine und mittlere Unternehmen reicht dieser Funktionsumfang völlig aus. Wer tiefere Analysen oder individuelle Events braucht, kann diese per API integrieren.
Fathom ist kostenpflichtig, startet aber mit einem überschaubaren Monatsbeitrag (ab 15 USD). Die Server befinden sich in der EU und Kanada – alle DSGVO-Anforderungen werden laut Anbieter erfüllt, und ein AV-Vertrag ist verfügbar.
Kurz gesagt: Fathom ist ideal für alle, die Datenschutz ernst nehmen und keine Lust auf überladene Dashboards haben.
👉 Öffentliche Demo auf der offiziellen Webseite: https://usefathom.com/demo
Plausible Analytics – Europäisch, Open Source, DSGVO-konform

Plausible Analytics ist ein schlankes, Open-Source-basiertes Webanalyse-Tool mit Sitz in Estland – entwickelt speziell für den europäischen Markt und vollständig DSGVO-konform. Genau wie Fathom verzichtet Plausible auf Cookies, erstellt keine Nutzerprofile und verarbeitet keine personenbezogenen Daten.
Die Bedienoberfläche ist klar strukturiert und besonders für Einsteiger leicht verständlich. Besucherquellen, Seitenaufrufe, Verweildauer und Conversion-Ziele sind schnell ersichtlich. Auch hier liegt der Fokus auf Klarheit statt Komplexität. Besonders praktisch: Durch einfache Integrationen lassen sich Ereignisse und Kampagnen auch ohne technische Vorkenntnisse erfassen.
Plausible ist ein kostenpflichtiger Dienst (ab ca. 9 € im Monat), bietet jedoch durch seine Open-Source-Natur auch die Möglichkeit zum Selbsthosting. Das gibt technisch versierten Nutzern volle Kontrolle über ihre Daten.
Für Datenschutzbewusste und alle, die sich von Google lösen wollen, ist Plausible eine starke, transparente Alternative.
👉 Demo-Dashboard mit Echtzeit-Daten von Plausible selbst https://plausible.io/plausible.io
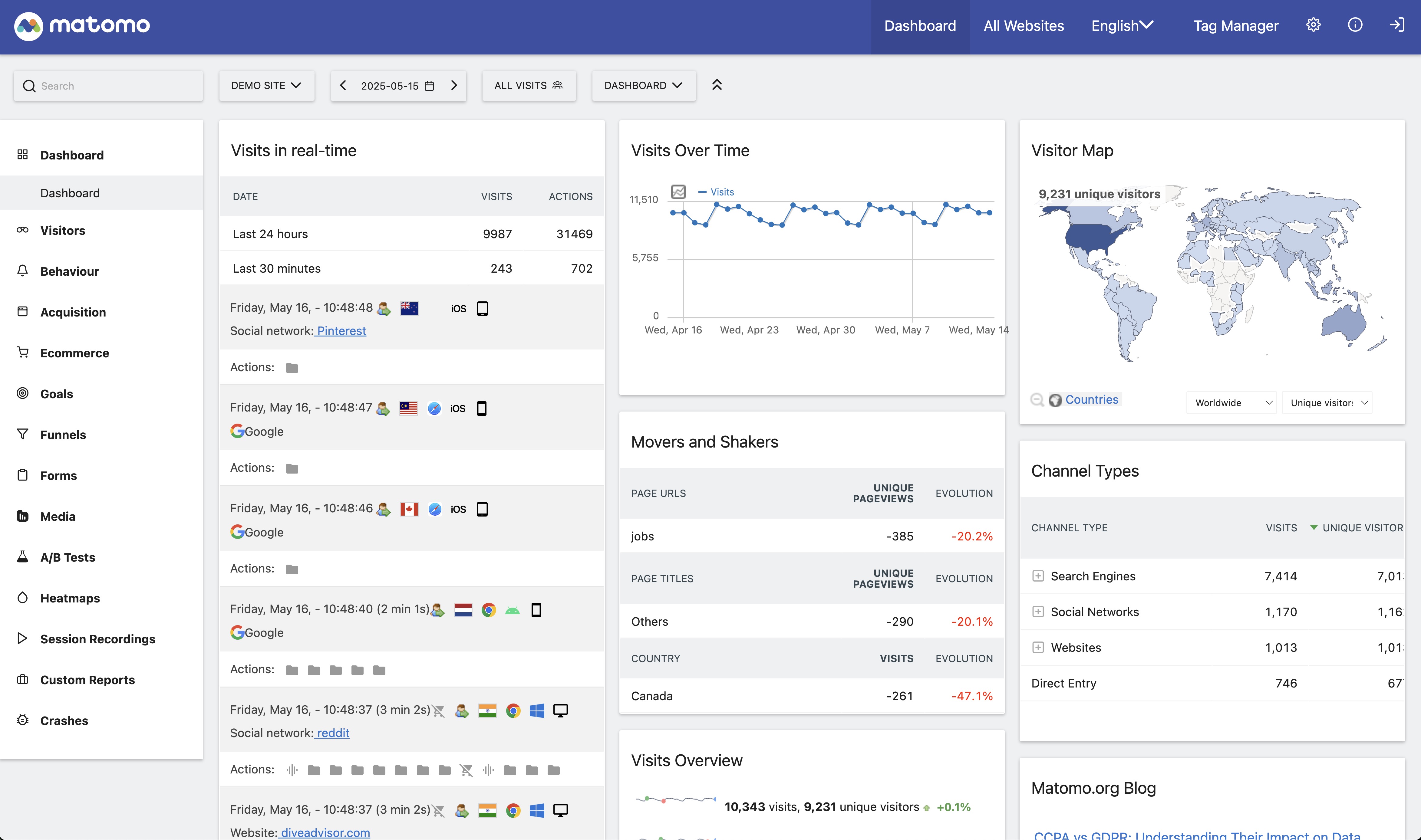
Matomo – Der Alleskönner mit Self-Hosting-Option

Matomo (ehemals Piwik) ist ein sehr leistungsstarkes Webanalyse-Tool, das sich besonders durch seine Flexibilität und Datenschutzfreundlichkeit auszeichnet. Es kann sowohl als Cloud-Service genutzt als auch vollständig selbst gehostet werden – letzteres ist besonders für datensensible Organisationen und öffentliche Einrichtungen attraktiv.
Matomo bietet nahezu alle Funktionen von Google Analytics – inklusive detaillierter Besucherberichte, Conversion-Tracking, Heatmaps und sogar A/B-Tests. Anders als Fathom oder Plausible ist Matomo deutlich funktionsreicher, dafür aber auch komplexer in der Bedienung.
Der große Vorteil: Bei Self-Hosting verbleiben sämtliche Daten auf den eigenen Servern. Damit lässt sich eine vollständige DSGVO-Konformität umsetzen, ohne Drittanbieter einzubinden. Die Open-Source-Version ist kostenlos, für die Cloud-Variante fallen Gebühren an (ab ca. 21 € pro Monat, je nach Traffic-Volumen).
Matomo eignet sich besonders für größere Unternehmen, Agenturen oder Datenschutzverantwortliche, die maximale Kontrolle über ihre Nutzerdaten benötigen.
👉 Voll funktionsfähiges Matomo-Demo-System: https://demo.matomo.cloud
Kurzvergleich – Preis, DSGVO, Funktionen & UX
Um die Entscheidung zu erleichtern, hier ein kompakter Vergleich der vier Tools anhand der wichtigsten Kriterien:
Fazit:
- Wer viele Funktionen will und Datenschutz intern regeln kann, ist mit Matomo gut beraten.
- Für einfaches Tracking mit maximaler DSGVO-Konformität sind Plausible oder Fathom ideal.
- Google Analytics bleibt mächtig, ist aber rechtlich problematisch und zunehmend umständlich.
Fazit – Für wen lohnt sich welches Tool?
Die Wahl des richtigen Analytics-Tools hängt stark vom Einsatzzweck, dem Datenschutzbedarf und den internen Ressourcen ab. Alle vier Anbieter haben ihre Stärken – doch nicht jedes Tool passt für jede Situation.
Ich persönlich nutze Fathom Analytics und empfehle es auch den meisten meiner Kunden. Warum? Weil viele meiner Kunden keine Google Ads schalten und somit auch kein tiefgreifendes Conversion-Tracking brauchen. Für diese Zielgruppe ist Fathom ideal: DSGVO-konform, einfach zu bedienen, ohne Cookie-Banner und mit einem transparenten Preismodell, das mehrere Websieten abdeckt.
Natürlich gibt es Ausnahmen:
Wenn Google Ads oder andere Werbeanzeigen wie Meta Ads geschaltet werden, ist ohnehin ein Cookie-Banner und ein Tracking-Pixel erforderlich. In solchen Fällen lohnt sich der Einsatz von Google Analytics, weil man die Einwilligung ohnehin einholen muss – und GA dann ohne Zusatzkosten mehr Analysepotenzial bietet.
Für Unternehmen, die Webanalyse hauptsächlich intern für das Marketingteam betreiben und keine komplexen Werbestrategien fahren, ist Fathom eine klare Empfehlung: schnell, unkompliziert, datenschutzsicher und effizient. Wer mehr technische Kontrolle oder Features wie A/B-Tests braucht, kann zu Matomo greifen, während Plausible einen super Mittelweg mit viel Transparenz und Open-Source-Mentalität bietet.

Hast du jemals versucht, eine Webseite auf deinem Smartphone zu öffnen, nur um festzustellen, dass die Schrift so klein ist, dass du sie kaum lesen kannst? Oder dass du die Seite hin und her ziehen musst, um alle Inhalte zu sehen? Dann hast du die Erfahrung gemacht, wie es ist, eine Webseite zu nutzen, die nicht für mobile Geräte optimiert ist. In einer Zeit, in der immer mehr Internetnutzer über mobile Geräte auf das Web zugreifen, wird das responsive Webdesign immer wichtiger. Aber was ist eigentlich responsive Webdesign und warum ist es so wichtig? In diesem Leitfaden werden wir diese Fragen klären und dir einige Tipps geben, wie du responsive Webdesign in deiner Arbeit nutzen kannst.
Was ist Responsive Webdesign?
Responsive Webdesign ist ein Ansatz zur Webgestaltung, bei dem eine Webseite so gestaltet wird, dass sie auf verschiedenen Geräten und Bildschirmgrößen optimal dargestellt wird. Das bedeutet, dass die Webseite automatisch ihre Layout und Design an das Gerät anpasst, auf dem sie betrachtet wird – sei es ein Desktop-Computer, ein Laptop, ein Tablet oder ein Smartphone.
Warum ist Responsive Webdesign wichtig?
Es gibt mehrere Gründe, warum responsive Webdesign wichtig ist:
- Verbesserung der Nutzererfahrung: Responsive Webdesign sorgt dafür, dass die Nutzer deiner Webseite eine optimale Erfahrung haben, unabhängig davon, welches Gerät sie verwenden. Das macht es für sie einfacher, sich auf deiner Webseite zurechtzufinden, die gewünschten Informationen zu finden oder eine Aktion durchzuführen.
- Steigerung des Traffics: Da immer mehr Menschen das Internet über mobile Geräte nutzen, kann ein responsives Webdesign dazu beitragen, den Traffic auf deiner Webseite zu erhöhen.
- Verbesserung der SEO: Suchmaschinen wie Google bevorzugen Webseiten, die für mobile Geräte optimiert sind. Durch die Implementierung von Responsive Webdesign kannst du also deine SEO verbessern und deine Webseite in den Suchergebnissen nach oben bringen.
Tipps zur Umsetzung von Responsive Webdesign
Jetzt, da wir wissen, was Responsive Webdesign ist und warum es wichtig ist, lass uns einige Tipps zur Umsetzung betrachten:
- Nutze flexible Layouts: Bei flexiblen Layouts passt sich die Breite der Webseite automatisch an die Größe des Viewports an. Du kannst dies erreichen, indem du relative Einheiten wie Prozentsätze statt fester Einheiten wie Pixel verwendest.
- Nutze flexible Bilder: Stelle sicher, dass sich auch deine Bilder an verschiedene Bildschirmgrößen anpassen. Du kannst dies erreichen, indem du CSS-Befehle verwendest, die die maximale Breite der Bilder auf 100% des Container-Elements setzen.
- Nutze Media Queries: Media Queries sind eine Funktion von CSS, die es dir ermöglicht, verschiedene Styles für verschiedene Geräte anzuwenden.
- Teste deine Webseite auf verschiedenen Geräten: Stelle sicher, dass du deine Webseite auf verschiedenen Geräten und Bildschirmgrößen testest, um sicherzustellen, dass sie auf allen Geräten gut aussieht und funktioniert.
Indem du diese Tipps befolgst, kannst du eine Webseite erstellen, die nicht nur gut aussieht, sondern auch auf jedem Gerät gut funktioniert. So kannst du sicherstellen, dass du deinen Nutzern unabhängig von ihrem Gerät eine positive Erfahrung bietest. Und das ist schließlich das ultimative Ziel des Responsive Webdesigns!
