Ist Webflow DSGVO Konform? [2025]

Disclaimer – Dieser Beitrag ersetzt keine Rechtsberatung
Auch wenn ich diesen Beitrag mit bestem Wissen und großer Sorgfalt erstellt habe, ersetzt er keine individuelle Rechtsberatung. Datenschutzrecht ist komplex und kann sich durch neue Urteile oder Gesetzesänderungen schnell verändern. Für absolute Sicherheit empfehle ich dir, einen spezialisierten IT- oder Datenschutzanwalt hinzuzuziehen.
Du fragst dich, ob du auf der sicheren Seite bist, wenn du eine Webflow-Website betreibst? Gute Frage – und eine, die du dir unbedingt stellen solltest. Denn der richtige Umgang mit Nutzerdaten ist längst nicht mehr nur ein „Kann“, sondern ein „Muss“, wenn du Vertrauen aufbauen, Abmahnungen vermeiden und deine Website professionell betreiben willst.
Gerade in Deutschland ist Datenschutz ein sensibles Thema – und das zu Recht. Seit Inkrafttreten der DSGVO im Mai 2018 gelten strenge Regeln für die Verarbeitung personenbezogener Daten. Und: Diese Regeln gelten auch für dich.
Also: Ist Webflow DSGVO-konform nutzbar? Die kurze Antwort lautet: Ja, aber nur, wenn du ein paar Dinge beachtest. In diesem Beitrag zeige ich dir genau, worauf du achten musst – praxisnah und verständlich.
Was bedeutet eigentlich DSGVO-Konformität?
Bevor wir über Webflow sprechen, lass uns kurz klären, worum es bei der DSGVO überhaupt geht. Die Datenschutz-Grundverordnung (DSGVO) ist eine EU-weite Verordnung, die regelt, wie personenbezogene Daten erhoben, verarbeitet und gespeichert werden dürfen. Ziel: die Rechte der Nutzer stärken und ein einheitliches Datenschutzniveau innerhalb Europas schaffen.
Was bedeutet das konkret für dich als Website-Betreiber? Ganz einfach: Sobald du Daten wie Namen, E-Mail-Adressen, IP-Adressen oder Standortdaten sammelst – sei es über ein Formular, Analyse-Tools oder ein Newsletter-Plugin – musst du sicherstellen, dass diese Daten rechtskonform verarbeitet werden.
Wichtige Begriffe, die du kennen solltest:
- Personenbezogene Daten: Alle Informationen, mit denen eine Person direkt oder indirekt identifiziert werden kann. Also mehr als nur Name und E-Mail.
- Auftragsverarbeitung: Wenn ein Dienstleister wie Webflow in deinem Auftrag Daten verarbeitet, brauchst du einen Vertrag darüber – den sogenannten DPA.
- Einwilligung: Nutzer müssen in viele Fälle aktiv zustimmen, bevor du Daten verarbeiten darfst – z. B. über ein Cookie-Banner.
Die DSGVO betrifft also nicht nur große Konzerne, sondern jede Website, die Daten verarbeitet – auch dein Portfolio, dein Online-Shop oder deine Landingpage.
Das EU-U.S. Data Privacy Framework – Der rettende Anker?
Ein kritischer Punkt für viele Webflow-Nutzer ist das Thema Datenübertragung in die USA. Webflow ist ein US-Unternehmen – und das allein war lange ein großes Problem. Denn: Laut DSGVO dürfen personenbezogene Daten nicht einfach so in Drittstaaten übermittelt werden, wenn dort kein angemessener Datenschutz besteht.
Aber genau hier kommt das EU-U.S. Data Privacy Framework (DPF) ins Spiel. Dieses neue Abkommen, das im Juli 2023 in Kraft getreten ist, regelt den Datentransfer zwischen der EU und den USA. Gute Nachrichten: Webflow ist nach diesem Framework zertifiziert.
Was das für dich bedeutet:
- Du darfst personenbezogene Daten deiner Website-Besucher in die USA übermitteln, wenn der Anbieter – wie Webflow – im DPF gelistet ist.
- Damit wird der Einsatz von Webflow wieder möglich, ohne rechtlich in der Grauzone zu operieren.
- Trotzdem musst du dich weiterhin an alle anderen DSGVO-Vorgaben halten (z. B. DPA, Cookie-Consent, lokale Fonts etc.).
Mehr zur Zertifizierung und rechtlichen Grundlage findest du übrigens direkt bei Webflow:
👉 Webflow Data Processing Addendum & DPF Info
Auftragsverarbeitung & DPA mit Webflow abschließen
Wenn du Webflow nutzt und dabei personenbezogene Daten deiner Besucher verarbeiten lässt – z. B. durch Formulare oder Mitgliederbereiche – dann musst du mit Webflow einen sogenannten Vertrag zur Auftragsverarbeitung (DPA) abschließen. Dieser Schritt ist rechtlich vorgeschrieben und gehört zu den Grundvoraussetzungen für eine DSGVO-konforme Website.
Zum Glück macht es Webflow dir ziemlich einfach:
👉 Den DPA kannst du direkt hier auf der offiziellen Seite online einsehen und unterzeichnen:
Wichtig:
Wenn du eine Website für einen Kunden baust, sollte nicht du, sondern der eigentliche Account-Inhaber (also dein Kunde) den DPA mit Webflow abschließen. Nur so ist klar geregelt, wer für den Datenschutz verantwortlich ist.
Der DPA regelt u. a.:
- welche Daten Webflow in deinem Auftrag verarbeitet
- welche Schutzmaßnahmen Webflow einsetzt
- wie du als Verantwortlicher Kontrolle behältst
Ohne diesen Vertrag drohen Abmahnungen oder sogar Bußgelder – also besser nicht vergessen!
Hosting über Webflow – Datenschutzkonform oder nicht?
Webflow ist nicht nur Design-Tool und CMS, sondern auch Hosting-Anbieter. Deine komplette Website liegt also auf Servern, die Webflow verwaltet – und das bedeutet: Webflow hat technisch Zugriff auf IP-Adressen und andere Verbindungsdaten deiner Besucher.
Ist das problematisch?
Nicht unbedingt – wenn du die richtigen Maßnahmen triffst.
- Webflow ist im EU-U.S. Data Privacy Framework gelistet – das bedeutet, der Datentransfer in die USA ist rechtlich abgedeckt.
- Du musst Webflow als Hoster in deiner Datenschutzerklärung nennen. Beispieltext:
Hosting & CDN: Unsere Website wird bei Webflow, Inc., 398 11th Street, 2nd Floor, San Francisco, CA 94103, USA gehostet. Beim Besuch unserer Seite erfasst Webflow u.a. IP-Adressen in Server-Logfiles. Webflow ist nach dem EU-U.S. Data Privacy Framework zertifiziert. Weitere Informationen unter: https://webflow.com/legal/eu-privacy-policy.
- SSL-Verschlüsselung aktivieren (Standard bei Webflow) – so sind Datenübertragungen geschützt.
Du siehst also: Mit ein paar Handgriffen kannst du auch beim Hosting auf der sicheren Seite stehen.
DSGVO-konformes Cookie-Banner einbinden
Egal ob du Google Analytics nutzt, einen Chatbot einbindest oder eine Facebook-Pixel-Integration planst – du brauchst ein Cookie-Banner, das vor der Datenverarbeitung um Zustimmung fragt.
Webflow bringt zwar kein eigenes Consent-Tool mit, aber es lässt sich ganz leicht eines nachrüsten. Hier ein paar beliebte Optionen:
- CookieScript (mein Favorit): Automatischer Website-Scan, einfache Integration
- Usercentrics Cookie Consent: Kostenlos und speziell für Webflow optimiert
- Cookiebot: DSGVO- und ePrivacy-konform, etablierter Anbieter
Die frühere Lösung von Finsweet wird inzwischen nicht mehr weiterentwickelt. Über die kostenpflichtigen Finsweet Components lässt sich zwar weiterhin ein Cookie-Banner einfügen, jedoch empfiehlt sich der Umstieg auf Usercentrics oder eine der anderen Alternativen – insbesondere, wenn du auf eine kostenfreie und regelmäßig gepflegte Lösung setzen willst.
Wichtig bei der Auswahl:
- Cookies und Skripte dürfen erst nach Zustimmung geladen werden
- Die Einwilligung muss dokumentiert und jederzeit widerrufbar sein
- Technisch notwendige Cookies dürfen ohne Zustimmung geladen werden – aber alle anderen nicht!
Google Fonts lokal einbinden – So geht’s!
Einer der häufigsten Datenschutzfehler auf Websites betrifft – kaum zu glauben – die Schriftarten. Genauer gesagt: Google Fonts, die oft extern über Googles Server eingebunden werden. Dabei wird bei jedem Seitenaufruf die IP-Adresse deiner Besucher an Google in die USA übermittelt. Und das ist aus DSGVO-Sicht ein No-Go.
Die Lösung: Google Fonts lokal einbinden.
So funktioniert’s in Webflow:
- Schriftarten bei Google Fonts herunterladen
- In deinen Webflow Project Settings unter “Fonts” hochladen
- Im Designer alle Text-Elemente auf die lokal eingebundenen Fonts umstellen
- Im Quellcode prüfen (z. B. mit Chrome DevTools), ob keine Fonts mehr von Google geladen werden
Warum das wichtig ist?
Es gab bereits mehrere gerichtliche Abmahnungen wegen der unrechtmäßigen Einbindung von Google Fonts. Und das betrifft auch kleine Websites, Portfolios oder Blogs.
Also: lieber einmal sauber lokal einbinden und auf der sicheren Seite sein.
Drittanbieter-Tools in Webflow datenschutzfreundlich nutzen
Viele Websites wären ohne externe Tools ziemlich langweilig. Egal ob Animationen mit GSAP, Analysen via Google Analytics oder Conversion-Tracking mit dem Meta Pixel – Tools von Drittanbietern sind allgegenwärtig. Das Problem: Sie sammeln Daten.
So bindest du diese Dienste datenschutzfreundlich ein:
- Skripte lokal hosten: Wenn du Tools wie GSAP oder Scrolltrigger nutzt, lade sie herunter und hoste sie direkt über Webflow – so gibst du keine Daten an Dritte weiter.
- Google Tag Manager? Nur mit Consent! Der GTM darf erst nach ausdrücklicher Zustimmung des Besuchers aktiv werden – dafür brauchst du ein starkes Cookie-Banner.
- Tracking nur nach Einwilligung: Google Analytics, Hotjar, Facebook Pixel & Co. dürfen keine Daten sammeln, bevor der Nutzer zugestimmt hat.
Wenn du auf Nummer sicher gehen willst, kannst du bestimmte Skripte auch erst dynamisch per JavaScript nachladen – also nur, wenn die Einwilligung erteilt wurde.
Formulare, Memberships & E-Commerce – Datenschutz im Detail
Webflow macht es einfach, mit Besuchern zu interagieren – über Formulare, Mitgliederbereiche oder Online-Shops. Aber dabei werden natürlich auch personenbezogene Daten verarbeitet. Und genau hier musst du besonders sauber arbeiten.
Formulare
- Immer mit SSL-Verschlüsselung – das ist bei Webflow standardmäßig aktiv
- Kein Google reCAPTCHA verwenden (rechtlich schwierig) – setze stattdessen auf Friendly Captcha, das DSGVO-freundlicher ist
- In der Datenschutzerklärung erwähnen, welche Daten erhoben werden und wie lange sie gespeichert bleiben
Memberships
- Namen, E-Mail-Adressen und ggf. Zahlungsdaten müssen besonders geschützt werden
- Weisen deine Nutzer in der Datenschutzerklärung genau darauf hin, was gespeichert wird und zu welchem Zweck
E-Commerce
- Bei Online-Shops über Webflow können Zahlungs- und Versanddaten an Drittanbieter (z. B. Stripe) übertragen werden
- Verwende nur Zahlungsanbieter mit DSGVO-Konformität und kläre deine Nutzer darüber auf – am besten direkt im Checkout
Kurz gesagt: Jede Eingabe auf deiner Website muss datenschutzrechtlich abgesichert sein. Auch wenn Webflow dir hier viele technische Hürden abnimmt, liegt die Verantwortung am Ende trotzdem bei dir.
Webflow Features mit DSGVO im Hinterkopf nutzen
Webflow punktet mit vielen praktischen Features – vom integrierten Hosting bis zur visuellen Designfreiheit. Aber auch hier lohnt sich der Blick durch die Datenschutzbrille.
SSL-Verschlüsselung
Jede Webflow-Seite bekommt automatisch ein SSL-Zertifikat. Das bedeutet: Die Verbindung zwischen deinem Besucher und deiner Seite ist verschlüsselt. Das ist ein Muss aus DSGVO-Sicht und schützt Daten, die z. B. in Formularen eingegeben werden.
Automatische Updates
Webflow sorgt im Hintergrund für Sicherheitsupdates und Systemstabilität – das reduziert technische Schwachstellen, die für Datenlecks sorgen könnten.
Kein eingebautes Cookie-Management
Ein kleiner Nachteil: Webflow bietet kein eigenes Cookie-Consent-Tool. Du musst selbst ein externes Tool integrieren (siehe vorheriger Abschnitt). Dafür ist Webflow flexibel genug, um fast jedes Tool sauber einbauen zu können – und das ist wiederum ein großer Vorteil.
Kein unnötiges Tracking
Im Gegensatz zu vielen WordPress-Plugins oder Baukastensystemen bringt Webflow keine versteckten Tracker oder überflüssigen Cookies mit. Du bestimmst, was eingebunden wird – und hast damit volle Kontrolle.
Fazit: Webflow liefert viele Datenschutz-Basics bereits mit – du musst sie nur bewusst nutzen.
Deine Datenschutzerklärung richtig aufbauen
Die Datenschutzerklärung ist nicht nur Pflicht, sondern auch deine Chance, Vertrauen zu schaffen. Wenn du Webflow nutzt, solltest du dort ein paar Dinge konkret benennen:
Was muss rein?
- Hosting-Anbieter: Webflow mit Adresse und Hinweis auf DPF-Zertifizierung
- Verarbeitete Daten: IP-Adresse, Formularinhalte, Mitgliedsdaten etc.
- Zweck der Verarbeitung: z. B. Kontaktaufnahme, Nutzerverwaltung, Bestellabwicklung
- Rechtsgrundlage: Art. 6 Abs. 1 lit. a, b oder f DSGVO – je nach Fall
- Verwendete Tools: Cookie-Consent-Tool, Analyse-Tools, Zahlungsanbieter
- Datenübermittlung in Drittstaaten: Hinweis auf Zertifizierung nach DPF
Beispieltext für Webflow-Hosting
Diese Website wird gehostet bei Webflow Inc., 398 11th Street, 2nd Floor, San Francisco, CA 94103, USA. Beim Besuch der Website erfasst Webflow unter anderem IP-Adressen. Webflow ist nach dem EU-U.S. Data Privacy Framework zertifiziert. Mehr Informationen findest du hier: https://webflow.com/legal/eu-privacy-policy.
Wenn du dir unsicher bist, nutze Tools wie eRecht24, Datenschutzgenerator.de oder hol dir Unterstützung von einem Datenschutzberater.
Checkliste: DSGVO-konform mit Webflow? Mach den Selbsttest!
Zum Abschluss ein kurzer Selbsttest. Wenn du alle Punkte mit „Ja“ beantworten kannst, bist du auf einem guten Weg:
✅ Hast du das Data Privacy Addendum (DPA) mit Webflow abgeschlossen?
✅ Wird Webflow in deiner Datenschutzerklärung korrekt benannt?
✅ Nutzt du ein Cookie-Banner, das Cookies erst nach Zustimmung setzt?
✅ Sind Google Fonts lokal eingebunden?
✅ Sind externe Skripte nur nach Einwilligung aktivierbar?
✅ Informierst du in der Datenschutzerklärung über alle Dienste & Datenverarbeitungen?
✅ Werden Daten aus Formularen & Mitgliedsbereichen verschlüsselt übertragen und verarbeitet?
Wenn du irgendwo noch ein „Nein“ hast, ist das kein Drama – aber ein Hinweis, dass du hier nachbessern solltest.
Denn Datenschutz ist kein einmaliger Schritt, sondern ein fortlaufender Prozess.
Fazit – Webflow ist (noch) kein Selbstläufer
Webflow ist eine der modernsten Plattformen für visuelles Webdesign – flexibel, leistungsfähig und für Entwickler wie Designer gleichermaßen spannend. Aber: Datenschutzkonformität gibt’s nicht auf Knopfdruck.
Ja, du kannst Webflow DSGVO-konform nutzen – wenn du bereit bist, ein paar Dinge aktiv umzusetzen:
- Data Privacy Addendum (DPA) unterschreiben
- Cookie-Consent-Tool einbauen
- Google Fonts lokal einbinden
- Datenschutzerklärung anpassen
- Externe Tools mit Bedacht und Zustimmung einbinden
Die gute Nachricht: Webflow unterstützt dich mit vielen Funktionen – aber du bist in der Verantwortung, alles korrekt umzusetzen. Wer das tut, kann Webflow auch in Deutschland problemlos einsetzen und dabei die rechtlichen Anforderungen der DSGVO erfüllen.
Brauchst du Unterstützung?
Ich bin erfahrener Webflow-Entwickler mit Fokus auf DSGVO-konforme Umsetzung. Wenn du Hilfe brauchst – sei es beim Einrichten eines Cookie-Banners, der Integration von Drittanbietern oder der rechtssicheren Gestaltung deiner Website – schreib mir einfach. Gemeinsam bringen wir deine Webflow-Seite auf den rechtlich sicheren Stand.
Häufige Fragen zu Webflow & der DSGVO
Dein Erfolg beginnt hier – Starte jetzt!
In einem unverbindlichen Gespräch besprechen wir deine Ziele und nächste Schritte.


Das könnte dich auch interessieren

Wer wissen will, was auf der eigenen Webseite passiert, kommt an Webanalyse nicht vorbei. Doch gerade in Zeiten strenger Datenschutzgesetze wie der DSGVO stellt sich die Frage: Welches Analytics-Tool passt wirklich zu mir – und ist auch rechtlich sicher?
In diesem Beitrag vergleiche ich vier beliebte Tools: Google Analytics, Fathom, Plausible und Matomo. Es geht um Preis, Datenschutz, Funktionsumfang und Benutzerfreundlichkeit. Ich zeige, für wen welches Tool geeignet ist – inklusive meiner persönlichen Empfehlung, die ich auch bei Kundenprojekten erfolgreich einsetze.
Google Analytics – Der mächtige Branchenstandard

Google Analytics (GA) ist das weltweit bekannteste und meistgenutzte Webanalyse-Tool. Es bietet eine beeindruckende Bandbreite an Funktionen – von Traffic-Quellen über Nutzerverhalten bis hin zu Conversion-Tracking. Für viele Unternehmen ist GA der erste Berührungspunkt mit datengetriebener Optimierung.
Der große Vorteil: Es ist kostenlos nutzbar, solange man mit den standardmäßigen Funktionen zufrieden ist. Seit der Einführung von Google Analytics 4 (GA4) hat sich jedoch einiges geändert – viele Nutzer empfinden die neue Oberfläche als weniger intuitiv, und die Datenmodellierung ist komplexer geworden.
Ein entscheidender Nachteil ist die DSGVO-Problematik: Google überträgt Nutzerdaten (wenn auch anonymisiert) auf US-Server, was nach dem Schrems II-Urteil rechtlich umstritten ist. In mehreren EU-Ländern wurden GA-Einsätze bereits als nicht DSGVO-konform eingestuft.
Wer maximale Kontrolle und rechtssichere Webanalyse will, schaut sich daher zunehmend nach Alternativen um.
Fathom Analytics – Minimalistisch und datenschutzfreundlich

Fathom Analytics ist eine moderne Alternative zu Google Analytics, die sich ganz auf Datenschutz, Einfachheit und Schnelligkeit konzentriert. Das kanadische Unternehmen legt großen Wert darauf, keine personenbezogenen Daten zu speichern und verzichtet vollständig auf Cookies – ein klarer Vorteil in Bezug auf die DSGVO-Konformität.
Die Benutzeroberfläche ist bewusst minimalistisch gehalten: Besucherzahlen, Seitenaufrufe, Referrer und Bounce-Rate sind auf einen Blick ersichtlich. Für viele kleine und mittlere Unternehmen reicht dieser Funktionsumfang völlig aus. Wer tiefere Analysen oder individuelle Events braucht, kann diese per API integrieren.
Fathom ist kostenpflichtig, startet aber mit einem überschaubaren Monatsbeitrag (ab 15 USD). Die Server befinden sich in der EU und Kanada – alle DSGVO-Anforderungen werden laut Anbieter erfüllt, und ein AV-Vertrag ist verfügbar.
Kurz gesagt: Fathom ist ideal für alle, die Datenschutz ernst nehmen und keine Lust auf überladene Dashboards haben.
👉 Öffentliche Demo auf der offiziellen Webseite: https://usefathom.com/demo
Plausible Analytics – Europäisch, Open Source, DSGVO-konform

Plausible Analytics ist ein schlankes, Open-Source-basiertes Webanalyse-Tool mit Sitz in Estland – entwickelt speziell für den europäischen Markt und vollständig DSGVO-konform. Genau wie Fathom verzichtet Plausible auf Cookies, erstellt keine Nutzerprofile und verarbeitet keine personenbezogenen Daten.
Die Bedienoberfläche ist klar strukturiert und besonders für Einsteiger leicht verständlich. Besucherquellen, Seitenaufrufe, Verweildauer und Conversion-Ziele sind schnell ersichtlich. Auch hier liegt der Fokus auf Klarheit statt Komplexität. Besonders praktisch: Durch einfache Integrationen lassen sich Ereignisse und Kampagnen auch ohne technische Vorkenntnisse erfassen.
Plausible ist ein kostenpflichtiger Dienst (ab ca. 9 € im Monat), bietet jedoch durch seine Open-Source-Natur auch die Möglichkeit zum Selbsthosting. Das gibt technisch versierten Nutzern volle Kontrolle über ihre Daten.
Für Datenschutzbewusste und alle, die sich von Google lösen wollen, ist Plausible eine starke, transparente Alternative.
👉 Demo-Dashboard mit Echtzeit-Daten von Plausible selbst https://plausible.io/plausible.io
Matomo – Der Alleskönner mit Self-Hosting-Option

Matomo (ehemals Piwik) ist ein sehr leistungsstarkes Webanalyse-Tool, das sich besonders durch seine Flexibilität und Datenschutzfreundlichkeit auszeichnet. Es kann sowohl als Cloud-Service genutzt als auch vollständig selbst gehostet werden – letzteres ist besonders für datensensible Organisationen und öffentliche Einrichtungen attraktiv.
Matomo bietet nahezu alle Funktionen von Google Analytics – inklusive detaillierter Besucherberichte, Conversion-Tracking, Heatmaps und sogar A/B-Tests. Anders als Fathom oder Plausible ist Matomo deutlich funktionsreicher, dafür aber auch komplexer in der Bedienung.
Der große Vorteil: Bei Self-Hosting verbleiben sämtliche Daten auf den eigenen Servern. Damit lässt sich eine vollständige DSGVO-Konformität umsetzen, ohne Drittanbieter einzubinden. Die Open-Source-Version ist kostenlos, für die Cloud-Variante fallen Gebühren an (ab ca. 21 € pro Monat, je nach Traffic-Volumen).
Matomo eignet sich besonders für größere Unternehmen, Agenturen oder Datenschutzverantwortliche, die maximale Kontrolle über ihre Nutzerdaten benötigen.
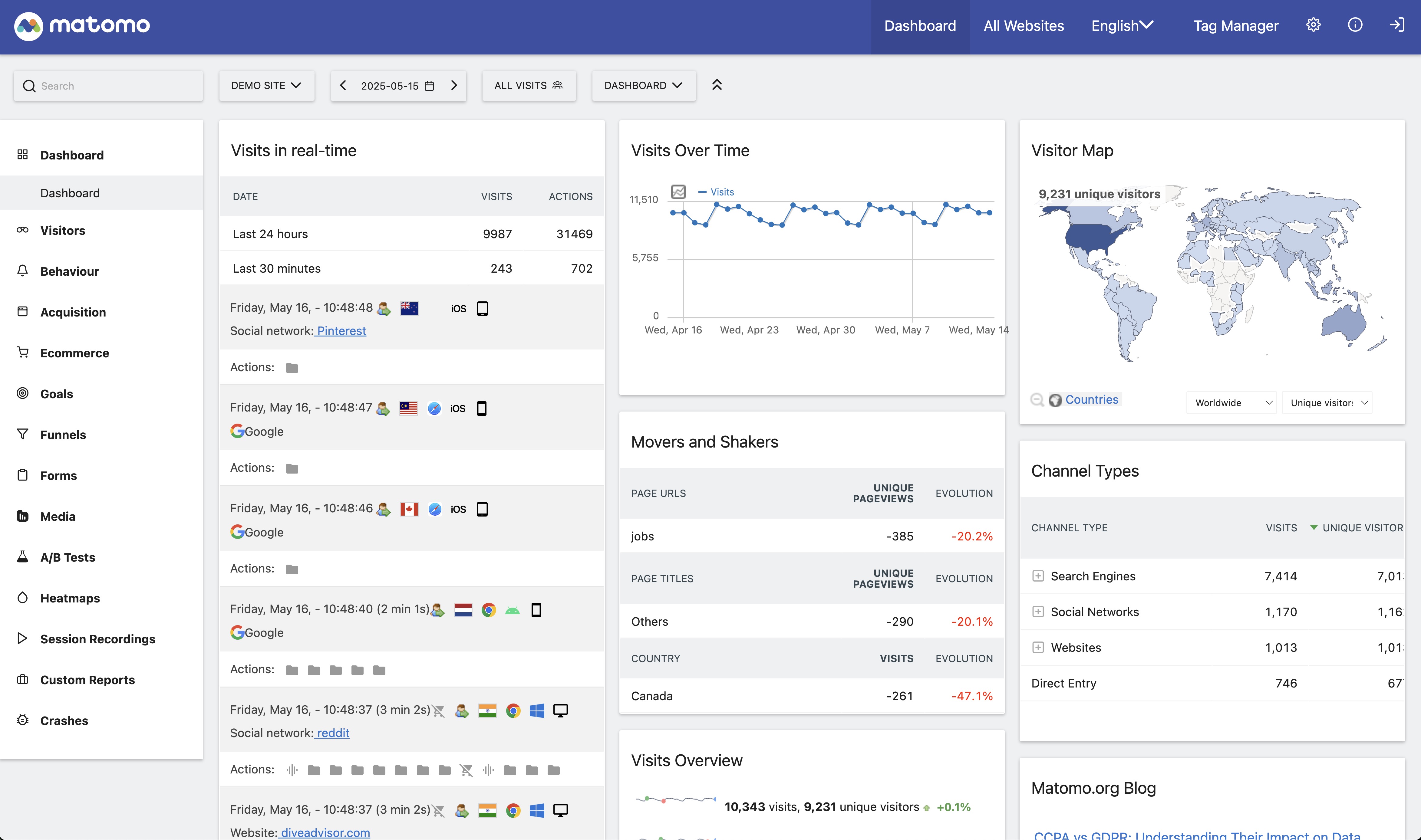
👉 Voll funktionsfähiges Matomo-Demo-System: https://demo.matomo.cloud
Kurzvergleich – Preis, DSGVO, Funktionen & UX
Um die Entscheidung zu erleichtern, hier ein kompakter Vergleich der vier Tools anhand der wichtigsten Kriterien:
Fazit:
- Wer viele Funktionen will und Datenschutz intern regeln kann, ist mit Matomo gut beraten.
- Für einfaches Tracking mit maximaler DSGVO-Konformität sind Plausible oder Fathom ideal.
- Google Analytics bleibt mächtig, ist aber rechtlich problematisch und zunehmend umständlich.
Fazit – Für wen lohnt sich welches Tool?
Die Wahl des richtigen Analytics-Tools hängt stark vom Einsatzzweck, dem Datenschutzbedarf und den internen Ressourcen ab. Alle vier Anbieter haben ihre Stärken – doch nicht jedes Tool passt für jede Situation.
Ich persönlich nutze Fathom Analytics und empfehle es auch den meisten meiner Kunden. Warum? Weil viele meiner Kunden keine Google Ads schalten und somit auch kein tiefgreifendes Conversion-Tracking brauchen. Für diese Zielgruppe ist Fathom ideal: DSGVO-konform, einfach zu bedienen, ohne Cookie-Banner und mit einem transparenten Preismodell, das mehrere Websieten abdeckt.
Natürlich gibt es Ausnahmen:
Wenn Google Ads oder andere Werbeanzeigen wie Meta Ads geschaltet werden, ist ohnehin ein Cookie-Banner und ein Tracking-Pixel erforderlich. In solchen Fällen lohnt sich der Einsatz von Google Analytics, weil man die Einwilligung ohnehin einholen muss – und GA dann ohne Zusatzkosten mehr Analysepotenzial bietet.
Für Unternehmen, die Webanalyse hauptsächlich intern für das Marketingteam betreiben und keine komplexen Werbestrategien fahren, ist Fathom eine klare Empfehlung: schnell, unkompliziert, datenschutzsicher und effizient. Wer mehr technische Kontrolle oder Features wie A/B-Tests braucht, kann zu Matomo greifen, während Plausible einen super Mittelweg mit viel Transparenz und Open-Source-Mentalität bietet.

Hast du jemals versucht, eine Webseite auf deinem Smartphone zu öffnen, nur um festzustellen, dass die Schrift so klein ist, dass du sie kaum lesen kannst? Oder dass du die Seite hin und her ziehen musst, um alle Inhalte zu sehen? Dann hast du die Erfahrung gemacht, wie es ist, eine Webseite zu nutzen, die nicht für mobile Geräte optimiert ist. In einer Zeit, in der immer mehr Internetnutzer über mobile Geräte auf das Web zugreifen, wird das responsive Webdesign immer wichtiger. Aber was ist eigentlich responsive Webdesign und warum ist es so wichtig? In diesem Leitfaden werden wir diese Fragen klären und dir einige Tipps geben, wie du responsive Webdesign in deiner Arbeit nutzen kannst.
Was ist Responsive Webdesign?
Responsive Webdesign ist ein Ansatz zur Webgestaltung, bei dem eine Webseite so gestaltet wird, dass sie auf verschiedenen Geräten und Bildschirmgrößen optimal dargestellt wird. Das bedeutet, dass die Webseite automatisch ihre Layout und Design an das Gerät anpasst, auf dem sie betrachtet wird – sei es ein Desktop-Computer, ein Laptop, ein Tablet oder ein Smartphone.
Warum ist Responsive Webdesign wichtig?
Es gibt mehrere Gründe, warum responsive Webdesign wichtig ist:
- Verbesserung der Nutzererfahrung: Responsive Webdesign sorgt dafür, dass die Nutzer deiner Webseite eine optimale Erfahrung haben, unabhängig davon, welches Gerät sie verwenden. Das macht es für sie einfacher, sich auf deiner Webseite zurechtzufinden, die gewünschten Informationen zu finden oder eine Aktion durchzuführen.
- Steigerung des Traffics: Da immer mehr Menschen das Internet über mobile Geräte nutzen, kann ein responsives Webdesign dazu beitragen, den Traffic auf deiner Webseite zu erhöhen.
- Verbesserung der SEO: Suchmaschinen wie Google bevorzugen Webseiten, die für mobile Geräte optimiert sind. Durch die Implementierung von Responsive Webdesign kannst du also deine SEO verbessern und deine Webseite in den Suchergebnissen nach oben bringen.
Tipps zur Umsetzung von Responsive Webdesign
Jetzt, da wir wissen, was Responsive Webdesign ist und warum es wichtig ist, lass uns einige Tipps zur Umsetzung betrachten:
- Nutze flexible Layouts: Bei flexiblen Layouts passt sich die Breite der Webseite automatisch an die Größe des Viewports an. Du kannst dies erreichen, indem du relative Einheiten wie Prozentsätze statt fester Einheiten wie Pixel verwendest.
- Nutze flexible Bilder: Stelle sicher, dass sich auch deine Bilder an verschiedene Bildschirmgrößen anpassen. Du kannst dies erreichen, indem du CSS-Befehle verwendest, die die maximale Breite der Bilder auf 100% des Container-Elements setzen.
- Nutze Media Queries: Media Queries sind eine Funktion von CSS, die es dir ermöglicht, verschiedene Styles für verschiedene Geräte anzuwenden.
- Teste deine Webseite auf verschiedenen Geräten: Stelle sicher, dass du deine Webseite auf verschiedenen Geräten und Bildschirmgrößen testest, um sicherzustellen, dass sie auf allen Geräten gut aussieht und funktioniert.
Indem du diese Tipps befolgst, kannst du eine Webseite erstellen, die nicht nur gut aussieht, sondern auch auf jedem Gerät gut funktioniert. So kannst du sicherstellen, dass du deinen Nutzern unabhängig von ihrem Gerät eine positive Erfahrung bietest. Und das ist schließlich das ultimative Ziel des Responsive Webdesigns!
